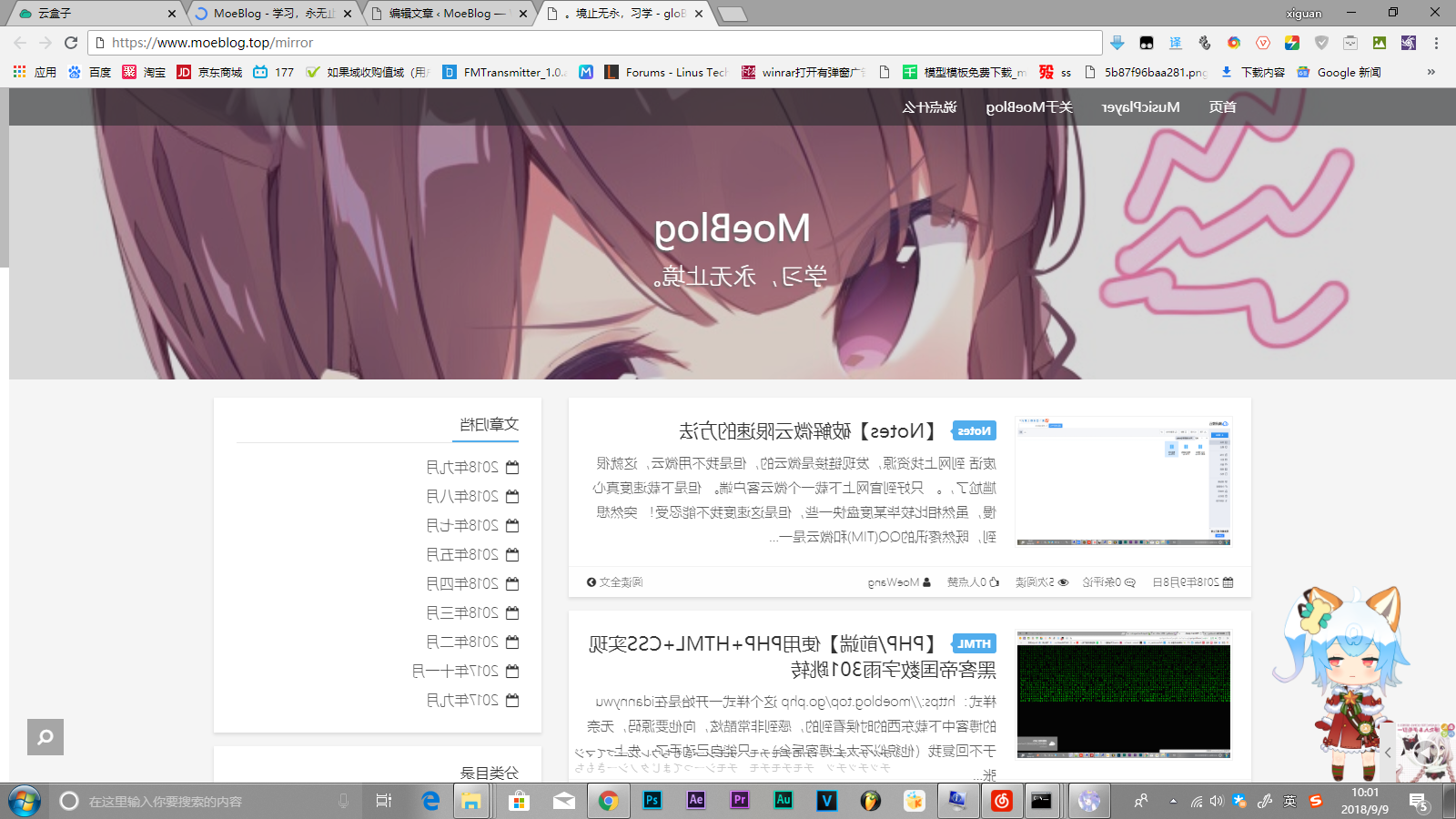
首先附上成品图和链接:

- <!doctype html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html">
- <link rel="shortcut icon" href="/favicon.ico"/>
- <link rel="bookmark" href="/favicon.ico"/>
- <title>在这里输入你的网站标题</title>
- <style type="text/css" media="screen">
- #iframe {
- transform: matrix(-1, 0, 0, 1, 0, 0);
- position: absolute;
- width: 100%;
- height: 100%;
- top: 0px;
- left: 0;
- border: none;
- }
- </style>
- </head>
- <body>
- <iframe id="iframe" src="https://moeblog.cn/Blog" name="navigationFrame" target="_self"></iframe>
- </body>
- </html>
这样的话就可以实现和你网站完全相反的效果了,就跟原先的bilibili镜子站一样。